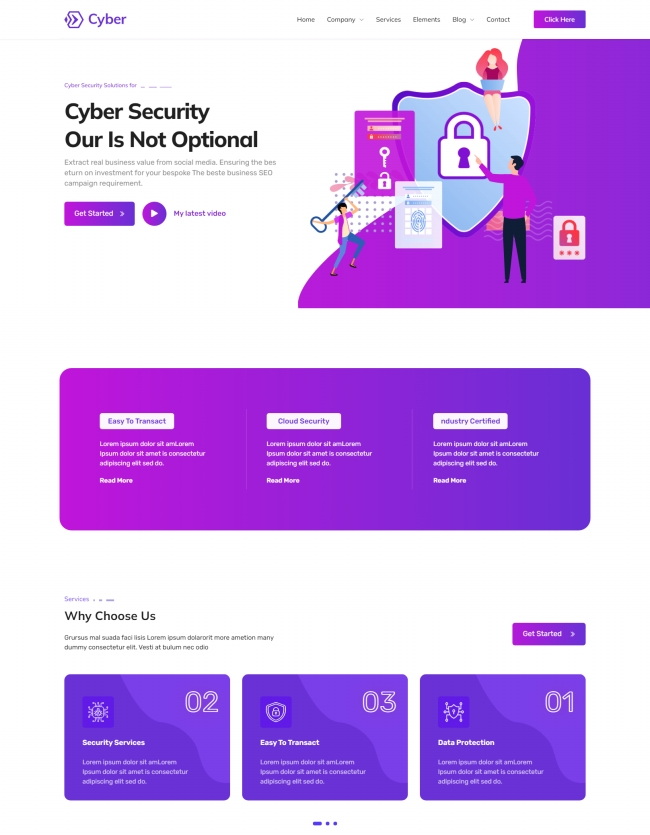
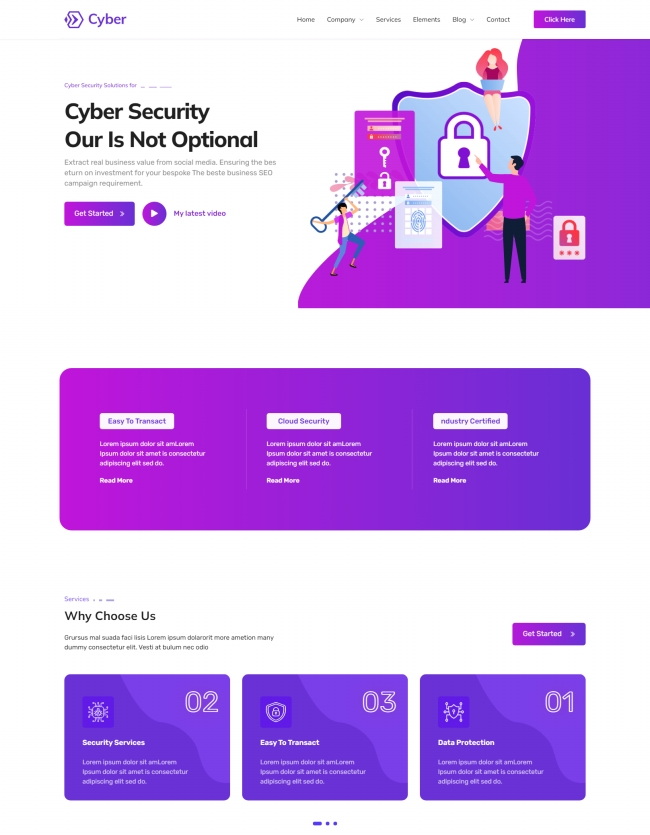
纯静态网站模板 ,外观如下:

快捷下载地址:https://shenghuilianmeng.cn/web/moban1/mb001.rar
使用教程:
1·调用声绘联盟模板库头部js与css文件
2·复制网站源码
3·调用声绘联盟模板库结尾js与css文件
以下是js与css调用方法和网站源码:
头部js与css调用
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>声绘联盟模板库——模板1</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Favicon -->
<!-- bootstrap CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/bootstrap.min.css" type="text/css" media="all">
<!-- carousel CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/owl.carousel.min.css" type="text/css" media="all">
<!-- animate CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/animate.css" type="text/css" media="all">
<!-- animated-text CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/animated-text.css" type="text/css" media="all">
<!-- font-awesome CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/all.min.css" type="text/css" media="all">
<!-- font-flaticon CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/flaticon.css" type="text/css" media="all">
<!-- theme-default CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/theme-default.css" type="text/css" media="all">
<!-- meanmenu CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/meanmenu.min.css" type="text/css" media="all">
<!-- transitions CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/owl.transitions.css" type="text/css" media="all">
<!-- venobox CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/venobox.css" type="text/css" media="all">
<!-- bootstrap icons -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/bootstrap-icons.css" type="text/css" media="all">
<!-- Main Style CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/style.css" type="text/css" media="all">
<!-- responsive CSS -->
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/responsive.css" type="text/css" media="all">
<link rel="stylesheet" href="https://shenghuilianmeng.cn/web/moban1/static/css/scrollCue.css" type="text/css">
<!-- modernizr js -->
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/modernizr-3.5.0.min.js"></script>
<link href="https://shenghuilianmeng.cn/web/moban1/static/css/clash-display.css" rel="stylesheet">
</head>
网站源码
<body>
<!-- loder -->
<div class="loader-wrapper">
<div class="loader"></div>
<div class="loder-section left-section"></div>
<div class="loder-section right-section"></div>
</div>
<!--==================================================-->
<!-- Start cyber-security Main Menu -->
<!--==================================================-->
<div id="sticky-header" class="cyber-security_nav_manu">
<div class="container">
<div class="row up align-items-center">
<div class="col-lg-2">
<div class="logo">
<a class="logo_img" href="" title="cyber-security">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/logo.png" alt="logo">
</a>
<a class="main_sticky" href="" title="cyber-security">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/logo2.png" alt="logo">
</a>
</div>
</div>
<div class="col-lg-10">
<nav class="cyber-security_menu">
<ul class="nav_scroll">
<li><a href="">首页</a></li>
<li><a href="#">Company <span><i class="bi bi-chevron-down"></i></span></a>
<ul class="sub-menu">
<li><a href="about.html">About</a></li>
<li><a href="service.html">Service</a></li>
<li><a href="testimonial.html">testimonial</a></li>
<li><a href="pricing.html">pricing</a></li>
<li><a href="team.html">Team</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="faq.html">Faq</a></li>
</ul>
</li>
<li><a href="service.html">Services</a></li>
<li><a href="#">Elements</a></li>
<li><a href="#">Blog <span><i class="bi bi-chevron-down"></i></span></a>
<ul class="sub-menu">
<li><a href="blog.html">Blog</a></li>
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-details.html">Blog Details</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
<!-- header button -->
<div class="header-button">
<a href="contact.html">Click Here</a>
</div>
</nav>
</div>
</div>
</div>
</div>
<!-- cyber-security Mobile Menu -->
<div class="mobile-menu-area sticky d-sm-block d-md-block d-lg-none ">
<div class="mobile-menu">
<nav class="cyber-security_menu">
<ul class="nav_scroll">
<li><a href="">Home</a></li>
<li><a href="#">Company <span><i class="bi bi-chevron-down"></i></span></a>
<ul class="sub-menu">
<li><a href="about.html">About</a></li>
<li><a href="service.html">Service</a></li>
<li><a href="testimonial.html">testimonial</a></li>
<li><a href="pricing.html">pricing</a></li>
<li><a href="team.html">Team</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="faq.html">Faq</a></li>
</ul>
</li>
<li><a href="service.html">Services</a></li>
<li><a href="#">Elements</a></li>
<li><a href="#">Blog <span><i class="bi bi-chevron-down"></i></span></a>
<ul class="sub-menu">
<li><a href="blog.html">Blog</a></li>
<li><a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-details.html">Blog Details</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security Main Menu -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security Hero Section -->
<!--==================================================-->
<div class="hero-section d-flex align-items-center">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<div class="slider-content">
<h5>Cyber Security Solutions for</h5>
<h1>Cyber Security</h1>
<h1>Our Is Not Optional</h1>
<p>Extract real business value from social media. Ensuring the bes
eturn on investment for your bespoke The beste business SEO
campaign requirement.</p>
<div class="hero-button">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
<div class="hero-video-button">
<a class="video-vemo-icon venobox vbox-item" data-vbtype="youtube" data-autoplay="true" href="#"><i class="bi bi-play-fill"></i><span>My latest video</span></a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="hero-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/hero-thumb.png" alt="thumb">
</div>
</div>
</div>
<div class="hero-all-shape">
<div class="hero-shape">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/hero-shape.png" alt="shape">
</div>
<div class="hero-shape1">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/hero-shape1.png" alt="shape">
</div>
<div class="hero-shape2">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/hero-shape2.png" alt="shape">
</div>
<div class="hero-shape3">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/hero-shape3.png" alt="shape">
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security Hero Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security feature Section -->
<!--==================================================-->
<div class="feature-section">
<div class="container">
<div class="row upper align-items-center">
<div class="col-lg-4 col-md-6">
<div class="single-feature-box" data-cues="slideInUp">
<h3>Easy To Transact</h3>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
<a href="#">Read More <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-box up" data-cues="slideInUp">
<h3>Cloud Security</h3>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
<a href="#">Read More <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-box" data-cues="slideInUp">
<h3>ndustry Certified</h3>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
<a href="#">Read More <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security feature Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security service Section -->
<!--==================================================-->
<div class="service-section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-8">
<div class="section-title" data-cues="slideInUp">
<h5>Services</h5>
<h1>Why Choose Us</h1>
<p class="desc">Grursus mal suada faci lisis Lorem ipsum dolarorit more ametion many
dummy consectetur elit. Vesti at bulum nec odio </p>
</div>
</div>
<div class="col-lg-4">
<div class="service-project-button" data-cues="slideInUp">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
<div class="row" data-cues="slideInUp">
<div class="service-slider owl-carousel">
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon.png" alt="icon">
<div class="service-title">
<h1>01</h1>
</div>
</div>
<div class="service-content">
<h4>Data Protection</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon1.png" alt="icon">
<div class="service-title">
<h1>02</h1>
</div>
</div>
<div class="service-content">
<h4>Security Services</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon2.png" alt="icon">
<div class="service-title">
<h1>03</h1>
</div>
</div>
<div class="service-content">
<h4>Easy To Transact</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon.png" alt="icon">
<div class="service-title">
<h1>01</h1>
</div>
</div>
<div class="service-content">
<h4>Data Protection</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon1.png" alt="icon">
<div class="service-title">
<h1>02</h1>
</div>
</div>
<div class="service-content">
<h4>Security Services</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon2.png" alt="icon">
<div class="service-title">
<h1>03</h1>
</div>
</div>
<div class="service-content">
<h4>Easy To Transact</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon.png" alt="icon">
<div class="service-title">
<h1>01</h1>
</div>
</div>
<div class="service-content">
<h4>Data Protection</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon1.png" alt="icon">
<div class="service-title">
<h1>02</h1>
</div>
</div>
<div class="service-content">
<h4>Security Services</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-service-box">
<div class="service-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/service-icon2.png" alt="icon">
<div class="service-title">
<h1>03</h1>
</div>
</div>
<div class="service-content">
<h4>Easy To Transact</h4>
<p>Lorem ipsum dolor sit amLorem
Ipsum dolor sit amet is consectetur
adipiscing elit sed do.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security service Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security about Section -->
<!--==================================================-->
<div class="about-section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<div class="about-thumb" data-tilt="" data-cues="slideInUp">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/about-thumb.png" alt="img">
<div class="about-all-shape">
<div class="about-shape">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/about-shape.png" alt="shape">
</div>
<div class="about-shape1">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/about-shape1.png" alt="shape1">
</div>
<div class="about-shape2">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/about-shape2.png" alt="shape1">
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="section-title" data-cues="slideInUp">
<h5>About Us</h5>
<h1>Advanced Cyber Security Provider</h1>
<p class="desc">Grursus mal suada faci lisis Lorem ipsum dolarorit more ametion many
dummy consectetur elit. Vesti at bulum nec odio </p>
</div>
<div class="about-icon-box" data-cues="slideInUp">
<div class="icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/about-icon.png" alt="icon">
</div>
<div class="about-title">
<h4>High Quality Services</h4>
<p>Delectus recteque has ne, no pro tation
commodo.Ea libris utamur in sumo the
augue soluta vis. mroti thera</p>
</div>
</div>
<div class="about-icon-box" data-cues="slideInUp">
<div class="icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/about-icon1.png" alt="icon1">
</div>
<div class="about-title">
<h4>Endpoint Security</h4>
<p>Delectus recteque has ne, no pro tation
commodo.Ea libris utamur in sumo the
augue soluta vis.moe is thrar</p>
</div>
</div>
<div class="about-button" data-cues="slideInUp">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security about Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security why choose us Section -->
<!--==================================================-->
<div class="why-choose-us-section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<div class="section-title" data-cues="slideInUp">
<h5> Whe Chooce Us</h5>
<h1>Advanced Cyber Security Provider</h1>
</div>
<div class="row">
<div class="col-lg-12">
<div class="accordion-menu" data-cues="slideInUp">
<ul class="accordion">
<li>
<a class="">How Can I Safely Browse The Internet? <span><i class="bi bi-chevron-down"></i></span></a>
<p style="display: none;">Grursus mal suada faci lisis Lorem ipsum dolarorit more ametion
dummy consectetur elit. Vesti at bulum nec odio </p>
</li>
<li>
<a>Am I eligible for admission? <span><i class="bi bi-chevron-down"></i></span></a>
<p>Grursus mal suada faci lisis Lorem ipsum dolarorit more ametion
dummy consectetur elit. Vesti at bulum nec odio </p>
</li>
<li>
<a>Is There Any One To One Support System? <span><i class="bi bi-chevron-down"></i></span></a>
<p>Grursus mal suada faci lisis Lorem ipsum dolarorit more ametion
dummy consectetur elit. Vesti at bulum nec odio </p>
</li>
<li>
<a>Is There Any Prerequisites To Learn Python? <span><i class="bi bi-chevron-down"></i></span></a>
<p>Grursus mal suada faci lisis Lorem ipsum dolarorit more ametion
dummy consectetur elit. Vesti at bulum nec odio </p>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="why-choose-us-thumb" data-tilt="" data-cues="slideInUp">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/why-choose-us-thumb.png" alt="thumb">
<div class="why-choose-us-shape">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/why-choose-us-shape.png" alt="shape">
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security why choose us Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security counter Section -->
<!--==================================================-->
<div class="counter-section">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="single-counter-box" data-cues="slideInUp">
<div class="counter-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/counter-icon.png" alt="">
</div>
<div class="counter-title">
<div class="counter-text">
<h1 class="counter">200</h1>
<span>+</span>
<p>Clients Protection</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="single-counter-box" data-cues="slideInUp">
<div class="counter-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/counter-icon1.png" alt="">
</div>
<div class="counter-title">
<div class="counter-text">
<h1 class="counter">250</h1>
<span>+</span>
<p>Smart Home Protection</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="single-counter-box" data-cues="slideInUp">
<div class="counter-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/counter-icon2.png" alt="">
</div>
<div class="counter-title">
<div class="counter-text">
<h1 class="counter">280</h1>
<span>+</span>
<p>Website Protection</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="single-counter-box" data-cues="slideInUp">
<div class="counter-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/counter-icon3.png" alt="">
</div>
<div class="counter-title">
<div class="counter-text">
<h1 class="counter">320</h1>
<span>+</span>
<p>Programmers Team</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security counter Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security testimonial Section -->
<!--==================================================-->
<div class="testimonial-section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<div class="section-title" data-cues="slideInUp">
<h5>Testimonial</h5>
<h1>What they Say about</h1>
<h1>Our Services.</h1>
<p class="desc">If you use this site regularly and would like to help keep
the site pay for the hosting and bandwidth bill </p>
</div>
<div class="testimonial-button" data-cues="slideInUp">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
<div class="col-lg-6">
<div class="testimonial-list owl-carousel">
<div class="single-testi-box" data-cues="slideInUp">
<div class="testi-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/testi-icon.png" alt="icon">
</div>
<div class="testi-content">
<div class="testi-desc"><p>Design is a way of life, a point of view. It involves
whole complex of visual commun ications: talent
Ability and technical knowledgevisual commun
ications: talent Ability and technical . theis mer</p></div>
<div class="people-name">
<div class="img">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/testi-img.png" alt="img">
</div>
<div class="people-text">
<h5>Denis Robinson</h5>
<p>Customer</p>
</div>
</div>
<div class="star-icon">
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
</div>
</div>
</div>
<div class="single-testi-box" data-cues="slideInUp">
<div class="testi-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/testi-icon.png" alt="icon">
</div>
<div class="testi-content">
<div class="testi-desc"><p>Design is a way of life, a point of view. It involves
whole complex of visual commun ications: talent
Ability and technical knowledgevisual commun
ications: talent Ability and technical . theis mer</p></div>
<div class="people-name">
<div class="img">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/testi-img.png" alt="img">
</div>
<div class="people-text">
<h5>Denis Robinson</h5>
<p>Customer</p>
</div>
</div>
<div class="star-icon">
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
</div>
</div>
</div>
<div class="single-testi-box" data-cues="slideInUp">
<div class="testi-icon">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/testi-icon.png" alt="icon">
</div>
<div class="testi-content">
<div class="testi-desc"><p>Design is a way of life, a point of view. It involves
whole complex of visual commun ications: talent
Ability and technical knowledgevisual commun
ications: talent Ability and technical . theis mer</p></div>
<div class="people-name">
<div class="img">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/testi-img.png" alt="img">
</div>
<div class="people-text">
<h5>Denis Robinson</h5>
<p>Customer</p>
</div>
</div>
<div class="star-icon">
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
<ul><li><i class="bi bi-star-fill"></i></li></ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security testimonial Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security brand Section -->
<!--==================================================-->
<div class="brand-section">
<div class="container">
<div class="row" data-cues="slideInUp">
<div class="brand-list owl-carousel">
<div class="col-lg-12">
<div class="single-brand-box">
<div class="brand-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/brand-thumb.png" alt="thumb">
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-brand-box">
<div class="brand-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/brand-thumb1.png" alt="thumb">
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-brand-box">
<div class="brand-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/brand-thumb2.png" alt="thumb">
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-brand-box">
<div class="brand-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/brand-thumb3.png" alt="thumb">
</div>
</div>
</div>
<div class="col-lg-12">
<div class="single-brand-box">
<div class="brand-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/brand-thumb4.png" alt="thumb">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security brand Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security pricing Section -->
<!--==================================================-->
<div class="pricing-section">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title-left text-center" data-cues="slideInUp">
<h5>Choose Pricing</h5>
<h1>Your Pricing Plant</h1>
<p class="description">Lorem ipsum dolor sit amet consectetuer adipiscing elitenean commodo
ligula eget dolorenean massa.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="pricing-tab-button" data-cues="slideInUp">
<ul>
<li><button class="active">Monthly</button></li>
<li><button>yearly</button></li>
</ul>
</div>
</div>
<div class="tab-content active">
<div class="row" data-cues="slideInUp" data-duration="2000">
<div class="col-lg-4 col-md-6">
<div class="pricing-single-items style_one style_3">
<h3 class="pricing-plan2">Beginner</h3>
<div class="pricing-plan">
<h2 class="price price-monthly">Free<span>/ month</span></h2>
<h2 class="price price-yearly">Free<span>/yearly</span></h2>
</div>
<div class="pricing-body">
<div class="pricing-desc">
<p>We provide complete landscaping
and maintenance.</p>
</div>
<div class="pricing-feature">
<ul>
<li><i class="bi bi-check-lg"></i> Encrypted transactions</li>
<li><i class="bi bi-check-lg"></i> Automated daily backup</li>
<li><i class="bi bi-check-lg"></i> Free hardware included</li>
<li><i class="bi bi-check-lg"></i> 24/7 Full support</li>
</ul>
</div>
</div>
<div class="pricing-btn">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="pricing-single-items style_one style_3">
<h3 class="pricing-plan2">Business</h3>
<div class="pricing-plan">
<h2 class="price price-monthly">$24<span>./ month</span></h2>
<h2 class="price price-yearly">$25<span>./yearly</span></h2>
</div>
<div class="pricing-body">
<div class="pricing-desc">
<p>We provide complete landscaping
and maintenance.</p>
</div>
<div class="pricing-feature">
<ul>
<li><i class="bi bi-check-lg"></i> Encrypted transactions</li>
<li><i class="bi bi-check-lg"></i> Automated daily backup</li>
<li><i class="bi bi-check-lg"></i> Free hardware included</li>
<li><i class="bi bi-check-lg"></i> 24/7 Full support</li>
</ul>
</div>
</div>
<div class="pricing-btn">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="pricing-single-items style_one style_3">
<h3 class="pricing-plan2">Exclusive</h3>
<div class="pricing-plan">
<h2 class="price price-monthly">$42<span> / month</span></h2>
<h2 class="price price-yearly">$42<span> / yearly</span></h2>
</div>
<div class="pricing-body">
<div class="pricing-desc">
<p>We provide complete landscaping
and maintenance.</p>
</div>
<div class="pricing-feature">
<ul>
<li><i class="bi bi-check-lg"></i> Encrypted transactions</li>
<li><i class="bi bi-check-lg"></i> Automated daily backup</li>
<li><i class="bi bi-check-lg"></i> Free hardware included</li>
<li><i class="bi bi-check-lg"></i> 24/7 Full support</li>
</ul>
</div>
</div>
<div class="pricing-btn">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="tab-content">
<div class="row" data-cues="slideInUp" data-duration="2000">
<div class="col-lg-4 col-md-6">
<div class="pricing-single-items style_one style_3">
<h3 class="pricing-plan2">Beginner</h3>
<div class="pricing-plan">
<h2 class="price price-monthly">Free<span> / yearly</span></h2>
<h2 class="price price-yearly">Free<span> / Monthly</span></h2>
</div>
<div class="pricing-body">
<div class="pricing-desc">
<p>We provide complete landscaping
and maintenance.</p>
</div>
<div class="pricing-feature">
<ul>
<li><i class="bi bi-check-lg"></i> Encrypted transactions</li>
<li><i class="bi bi-check-lg"></i> Automated daily backup</li>
<li><i class="bi bi-check-lg"></i> Free hardware included</li>
<li><i class="bi bi-check-lg"></i> 24/7 Full support</li>
</ul>
</div>
</div>
<div class="pricing-btn">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="pricing-single-items style_one style_3 up">
<h3 class="pricing-plan2">Business</h3>
<div class="pricing-plan">
<h2 class="price price-monthly">$49<span> / yearly</span></h2>
<h2 class="price price-yearly">$49<span> / month</span></h2>
</div>
<div class="pricing-body">
<div class="pricing-desc">
<p>We provide complete landscaping
and maintenance.</p>
</div>
<div class="pricing-feature">
<ul>
<li><i class="bi bi-check-lg"></i> Encrypted transactions</li>
<li><i class="bi bi-check-lg"></i> Automated daily backup</li>
<li><i class="bi bi-check-lg"></i> Free hardware included</li>
<li><i class="bi bi-check-lg"></i> 24/7 Full support</li>
</ul>
</div>
</div>
<div class="pricing-btn">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="pricing-single-items style_one style_3">
<h3 class="pricing-plan2"> Exclusive</h3>
<div class="pricing-plan">
<h2 class="price price-monthly">$84<span> / yearly</span></h2>
<h2 class="price price-yearly">$84<span> / Monthly</span></h2>
</div>
<div class="pricing-body">
<div class="pricing-desc">
<p>We provide complete landscaping
and maintenance.</p>
</div>
<div class="pricing-feature">
<ul>
<li><i class="bi bi-check-lg"></i> Encrypted transactions</li>
<li><i class="bi bi-check-lg"></i> Automated daily backup</li>
<li><i class="bi bi-check-lg"></i> Free hardware included</li>
<li><i class="bi bi-check-lg"></i> 24/7 Full support</li>
</ul>
</div>
</div>
<div class="pricing-btn">
<a href="#">Get Started <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security pricing Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security blog Section -->
<!--==================================================-->
<div class="blog-section">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title-left text-center" data-cues="slideInUp">
<h5>Our News & Blog</h5>
<h1>Latest News & Blog To Get</h1>
<h1>More Updates</h1>
<p class="description">Lorem ipsum dolor sit amet consectetuer adipiscing elitenean commodo
ligula eget dolorenean massa.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="single-blog-box" data-cues="slideInUp">
<div class="blog-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/blog-thumb1.png" alt="thumb">
</div>
<div class="blog-content">
<div class="blog-meta-icon">
<h6><i aria-hidden="true" class="far fa-calendar-alt"></i> <span>August 25, 2024</span></h6>
</div>
<div class="blog-meta-comment-icon">
<h6><i class="bi bi-chat-dots"></i> <span>Comment (5)</span></h6>
</div>
<h3><a href="blog-details.html">Five Strategies to Optimize Cloud Security in 2021</a></h3>
<p>Sit amet consecte adipiscin eiusmod
tempor incididunt labore dolore</p>
<div class="blog-button">
<a href="blog-details.html">Read More <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-blog-box" data-cues="slideInUp">
<div class="blog-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/blog-thumb.png" alt="thumb">
</div>
<div class="blog-content">
<div class="blog-meta-icon">
<h6><i aria-hidden="true" class="far fa-calendar-alt"></i> <span>August 25, 2024</span></h6>
</div>
<div class="blog-meta-comment-icon">
<h6><i class="bi bi-chat-dots"></i> <span>Comment (5)</span></h6>
</div>
<h3><a href="blog-details.html">Cyber Criminals Publish Stolen Sepa Data</a></h3>
<p>Sit amet consecte adipiscin eiusmod
tempor incididunt labore dolore</p>
<div class="blog-button">
<a href="blog-details.html">Read More <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-blog-box" data-cues="slideInUp">
<div class="blog-thumb">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/blog-thumb.png" alt="thumb">
</div>
<div class="blog-content">
<div class="blog-meta-icon">
<h6><i aria-hidden="true" class="far fa-calendar-alt"></i> <span>August 25, 2024</span></h6>
</div>
<div class="blog-meta-comment-icon">
<h6><i class="bi bi-chat-dots"></i> <span>Comment (5)</span></h6>
</div>
<h3><a href="blog-details.html">The Security Risks Of Changing Package Ownersi</a></h3>
<p>Sit amet consecte adipiscin eiusmod
tempor incididunt labore dolore</p>
<div class="blog-button">
<a href="blog-details.html">Read More <i class="bi bi-chevron-double-right"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security blog Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security subscribe Section -->
<!--==================================================-->
<div class="subscribe-section">
<div class="container">
<div class="row subscribe">
<div class="col-lg-12">
<div class="section-title-left text-center" data-cues="slideInUp">
<h4>Get Started Instiy</h4>
<h1>Get the only new updatefrom this</h1>
<h1>newsletter</h1>
</div>
<form action="#" data-cues="slideInUp">
<div class="mail-address">
<input type="text" name="Mail" placeholder="Enter your email*" required="">
<div class="Subcribe-button">
<button type="submit">Subcribe!</button>
</div>
</div>
</form>
</div>
<div class="subscribe-shape" data-cues="slideInUp">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/subscribe-shape.png" alt="shape">
</div>
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security subscribe Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start cyber-security footer Section -->
<!--==================================================-->
<div class="footer-section">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="widgets-company-info" data-cues="slideInUp">
<div class="footer-logo">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/logo.png" alt="logo">
</div>
<div class="company-info-desce">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
</div>
<div class="footer-widget-social-icon">
<ul>
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="bi bi-twitter"></i></a></li>
<li><a href="#"><i class="bi bi-youtube"></i></a></li>
<li><a href="#"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-widget-content" data-cues="slideInUp">
<div class="footer-widget-title">
<h3>Explore</h3>
</div>
<div class="footer-widget-menu">
<ul>
<li>Home</li>
<li>About</li>
<li>Services</li>
<li>Portfolio</li>
<li>Team</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-widget-content" data-cues="slideInUp">
<div class="footer-widget-title">
<h3>Support</h3>
</div>
<div class="footer-widget-menu">
<ul>
<li>Contact Us</li>
<li>Our Pricing</li>
<li>FAQ</li>
<li>Privacy Policy</li>
<li>Team</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-widget-content" data-cues="slideInUp">
<div class="footer-widget-title">
<h3>Get in Touch</h3>
</div>
<div class="icon-box">
<div class="widget-icon-box">
<div class="widget-icon">
<i class="bi bi-geo-alt"></i>
</div>
</div>
<div class="icon-box-content">
<p>Location</p>
<h4>55 Main Street, New York</h4>
</div>
</div>
<div class="icon-box">
<div class="widget-icon-box">
<div class="widget-icon">
<i class="bi bi-envelope-open"></i>
</div>
</div>
<div class="icon-box-content">
<p>Email Us</p>
<h4>hotline@gmail.com</h4>
</div>
</div>
<div class="icon-box">
<div class="widget-icon-box">
<div class="widget-icon">
<i class="bi bi-telephone"></i>
</div>
</div>
<div class="icon-box-content">
<p>Phone Us</p>
<h4>+012 (345) 678 99</h4>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="copyright-description text-center" data-cues="slideInUp">
<p>Copyright © 2024.Company name All rights reserved.<a target="_blank" href="https://shenghuilianmeng.cn">网页模板</a></p>
</div>
</div>
</div>
<div class="footer-shape" data-cues="slideInUp">
<img src="https://shenghuilianmeng.cn/web/moban1/static/picture/footer-shape.png" alt="shape">
</div>
</div>
</div>
<!--==================================================-->
<!-- End cyber-security footer Section -->
<!--==================================================-->
<!--==================================================-->
<!-- Start scrollup section Section -->
<!--==================================================-->
<div class="prgoress_indicator active-progress">
<svg class="progress-circle svg-content" width="100%" height="100%" viewbox="-1 -1 102 102">
<path d="M50,1 a49,49 0 0,1 0,98 a49,49 0 0,1 0,-98" style="transition: stroke-dashoffset 10ms linear 0s; stroke-dasharray: 307.919, 307.919; stroke-dashoffset: 270.456;"></path>
</svg>
</div>
<!--==================================================-->
<!-- End scrollup section Section -->
<!--==================================================-->
尾部js与css调用源码
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/jquery-3.6.2.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/popper.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/bootstrap.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/owl.carousel.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/jquery.counterup.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/waypoints.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/wow.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/imagesloaded.pkgd.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/venobox.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/animated-text.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/venobox.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/isotope.pkgd.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/jquery.meanmenu.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/jquery.scrollUp.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/jquery.barfiller.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/theme.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/scrollCue.min.js"></script>
<script src="https://shenghuilianmeng.cn/web/moban1/static/js/vanilla-tilt.min.js"></script>
</body>
</html>